Stumble
Stumble

 del.icio.us
del.icio.us
 Reddit
Reddit
 MyWeb!
MyWeb!
 Facebook
Facebook
 Google bookmark
Google bookmark
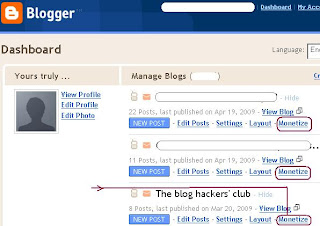
These days, the age is that of driving traffic to your blog. An easy way to promote your blog is to have the ability of allowing the users to bookmark your blog on some bookmark sites like stumbleupon.com, digg.com, facebook.com, reddit.com etc. Here is how you can add the bookmark toolbar at the top of every new blog you write. So, if a reader liked your blog, he/she can bookmark it on one/more of these sites. Here is how to add this toolbar ...
<a expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='"_stumble"'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnjtdomAZcq1Z5xOmLiiWBePR9lxm-G6Sh4DIGB7hSUGpz1a0E7NSC6qS0AUZgTi8F_6rkdl9PWCtJlTCvJlgSd686gNQ4AXnB7g5KOfzyEnyrMgg33gykmqH-xVflrAfCgp2ePzGYvAg/s320/stumb.gif' style='padding: 0px; border:0px solid black;'/>Stumble</a>
<a expr:href='"http://digg.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='"_digg"'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTJW-baqoZhRAXS3VtGfL2VUuve60VGeVZojKCaJZ7f-srlpgFVk5kUolMeWDDsRrEaxOjuXTJ27JZMD9EokdlZWIQd_5n9dUYVevZd5c-q4HQw0cFjilD3aKGC5kGsWaEfjmpT5X2gXo/s320/digg.gif' style='padding: 0px; border:0px solid black;'/>
<img src='http://digg.com/img/digg-it-tiny.gif' style='padding: 0px; border:0px solid black;'/></a>
<a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' target='"_delicious"'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgv5YwLuYj4mC7I4zPmqKqHFaq1bg_NE6N6t-_x-JD0keaoxTbIsRtKSzvUwIMZ1W93gnBvDs3B16nrnKEJ8e9aQBCV4rMBbNAJDp4o1iy7HJkw0_kVb4s7GBrz0GqvIUAhDD7WATXuv6I/s320/del.jpg' style='padding: 0px; border:0px solid black;'/>del.icio.us</a>
<a expr:href='"http://reddit.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='"_reddit"'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9mlJoDO4VmGC4wt0jR5Td6r8WsBdhbZu6KrY5IObMCr58Ur4y55aBfHltpLhgKOwLUEnEIWQAkXDCgFdmi74rx8Az7Qhud9hxb4fWLgzmhLlmdPze2dd2OiWWFqnjUVUwS-gUdU3qyyM/s320/reddit.gif' style='padding: 0px; border:0px solid black;'/>Reddit</a>
<a expr:href='"http://myweb2.search.yahoo.com/myresults/bookmarklet?u=" + data:post.url + "&t=" + data:post.title' target='"_myweb"'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_mCBUZ2IM4F34-xLnrCg6moNNAgntaWiAkQboGo9AkKpxD6iOzHM6-rKBIvW69qszq0zJWQJr7D14sZ-8LyGiQd7WVwFTv2TJArmE0HWw6uV5YfQx7BOIV-aC3zPp4zjAzb1tzcN3Y28/s320/myWeb.gif' style='padding: 0px; border:0px solid black;'/>MyWeb!</a>
<a expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&t=" + data:post.title' target='"_facebook"'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDmC4r-Qw352KPkvUhj10ZgHO3VlImLCm16LSgGksGusGCbTr2BEATyjJwKO4xRYYSWRlJdZ-R4LfKh5ON69Iv30XFxqawQ_val1KHZsQQT6ZA-jj_HzKqz2WPmI-46qM7-qRoXi_TNv4/s320/facebook.gif' style='padding: 0px; border:0px solid black;'/>Facebook</a>
<a expr:href='"http://www.google.com/bookmarks/mark?op=edit&bkmk=" + data:post.url + "&t=" + data:post.title' target='"_facebook"'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_7yKd-eOJZs2eMJdKJOplPoixNHoo7uBB-tHKNRqEeeop0uBDJisuaqQ0PpVU-eXzRZM_mfK0wZtgr8V7bPy2ygxXMJMEsJcANqWu3ABbnyK6iQ0d9W5kLFfMt03sXM565RrKo_lOPUM/s320/bookmark.gif' style='padding: 0px; border:0px solid black;'/>Google bookmark</a>
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<a expr:href='data:post.url + "#continue"'>Continue >></a>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
So that it becomes:
<div class='post-header-line-1'/>
<div class='post-body entry-content'>
<a expr:href='"http://www.stumbleupon.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='"_stumble"'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnjtdomAZcq1Z5xOmLiiWBePR9lxm-G6Sh4DIGB7hSUGpz1a0E7NSC6qS0AUZgTi8F_6rkdl9PWCtJlTCvJlgSd686gNQ4AXnB7g5KOfzyEnyrMgg33gykmqH-xVflrAfCgp2ePzGYvAg/s320/stumb.gif' style='padding: 0px; border:0px solid black;'/>Stumble</a>
<a expr:href='"http://digg.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='"_digg"'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTJW-baqoZhRAXS3VtGfL2VUuve60VGeVZojKCaJZ7f-srlpgFVk5kUolMeWDDsRrEaxOjuXTJ27JZMD9EokdlZWIQd_5n9dUYVevZd5c-q4HQw0cFjilD3aKGC5kGsWaEfjmpT5X2gXo/s320/digg.gif' style='padding: 0px; border:0px solid black;'/>
<img src='http://digg.com/img/digg-it-tiny.gif' style='padding: 0px; border:0px solid black;'/></a>
<a expr:href='"http://del.icio.us/post?url=" + data:post.url + "&title=" + data:post.title' target='"_delicious"'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgv5YwLuYj4mC7I4zPmqKqHFaq1bg_NE6N6t-_x-JD0keaoxTbIsRtKSzvUwIMZ1W93gnBvDs3B16nrnKEJ8e9aQBCV4rMBbNAJDp4o1iy7HJkw0_kVb4s7GBrz0GqvIUAhDD7WATXuv6I/s320/del.jpg' style='padding: 0px; border:0px solid black;'/>del.icio.us</a>
<a expr:href='"http://reddit.com/submit?url=" + data:post.url + "&title=" + data:post.title' target='"_reddit"'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9mlJoDO4VmGC4wt0jR5Td6r8WsBdhbZu6KrY5IObMCr58Ur4y55aBfHltpLhgKOwLUEnEIWQAkXDCgFdmi74rx8Az7Qhud9hxb4fWLgzmhLlmdPze2dd2OiWWFqnjUVUwS-gUdU3qyyM/s320/reddit.gif' style='padding: 0px; border:0px solid black;'/>Reddit</a>
<a expr:href='"http://myweb2.search.yahoo.com/myresults/bookmarklet?u=" + data:post.url + "&t=" + data:post.title' target='"_myweb"'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg_mCBUZ2IM4F34-xLnrCg6moNNAgntaWiAkQboGo9AkKpxD6iOzHM6-rKBIvW69qszq0zJWQJr7D14sZ-8LyGiQd7WVwFTv2TJArmE0HWw6uV5YfQx7BOIV-aC3zPp4zjAzb1tzcN3Y28/s320/myWeb.gif' style='padding: 0px; border:0px solid black;'/>MyWeb!</a>
<a expr:href='"http://www.facebook.com/sharer.php?u=" + data:post.url + "&t=" + data:post.title' target='"_facebook"'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhDmC4r-Qw352KPkvUhj10ZgHO3VlImLCm16LSgGksGusGCbTr2BEATyjJwKO4xRYYSWRlJdZ-R4LfKh5ON69Iv30XFxqawQ_val1KHZsQQT6ZA-jj_HzKqz2WPmI-46qM7-qRoXi_TNv4/s320/facebook.gif' style='padding: 0px; border:0px solid black;'/>Facebook</a>
<a expr:href='"http://www.google.com/bookmarks/mark?op=edit&bkmk=" + data:post.url + "&t=" + data:post.title' target='"_facebook"'>
<img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi_7yKd-eOJZs2eMJdKJOplPoixNHoo7uBB-tHKNRqEeeop0uBDJisuaqQ0PpVU-eXzRZM_mfK0wZtgr8V7bPy2ygxXMJMEsJcANqWu3ABbnyK6iQ0d9W5kLFfMt03sXM565RrKo_lOPUM/s320/bookmark.gif' style='padding: 0px; border:0px solid black;'/>Google bookmark</a>
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<a expr:href='data:post.url + "#continue"'>Continue >></a>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<div class='post-footer'> .... etc ..etc ...
Copy everything and paste it into the "Edit HTML" text box that you had opened earlier. Save it and you will be all set.Good luck and Enjoy !!!